Inputs and Outputs
This article pertains to the modernization of IBM i applications. But in this piece I return to more conceptual thoughts and opinions.
I've chosen a generic title for this piece (Inputs and Outputs) partly because it's an appropriate tag for the subject at hand and partly because I want to use unembellished terms and expressions. I'll explain the reason for that as I write.
Introduction
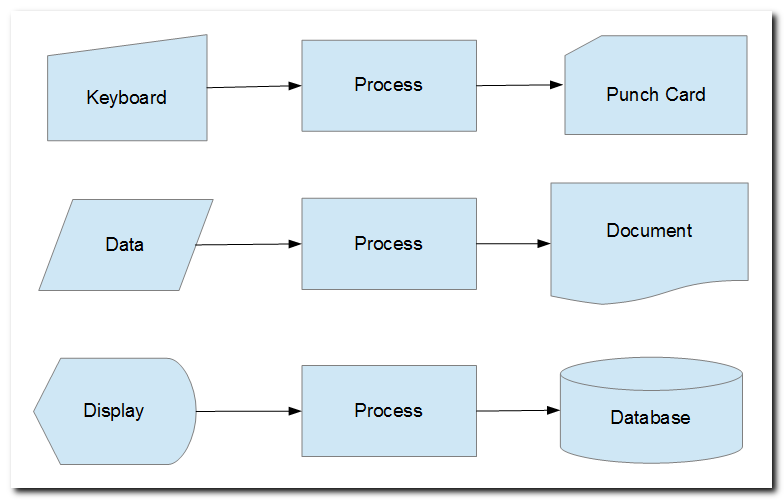
Pioneers in computing often included flow charts in their documentation and other writings that included various forms of input and output:

The elements depicted in that image are abstract representations of some historical input and output types.
Using object-oriented terminology, all sorts of inputs and outputs can be delineated, subclassed, extended, described, and discussed in a variety of ways. However, it generally requires discussing objects and their attributes in relation to a process in order to give them meaning.
Imagine a discussion or presentation about computing or developer tools, where the content entails few if any references to objects, their attributes, little or no material regarding whether an object is used for input or output, and little or no discussion about objects in relation to processes.
Say the discussion or presentation consists mostly of labels such as modern or legacy, right or wrong, better or worse, popular or old-fashioned, productive or time-consuming, secure or uncertain. Intermix blocks of hyperbole throughout. Add to that - promises and assurances intended to lead you to pick a certain choice among alternatives.
What if one set of labels were applied to one choice while their antonyms were applied to another? Would you have the information you need in order to assess the suitability of the paradigm, process, or tool for your intended purposes? Would you be confused?
Contrast the previous hypothetical with one where the presentation or discussion incorporates flowcharts, including delineations of objects, their attributes, whether used for input or output, and their relation to a process.
Web Technologies
In the next three (3) sections, I'd like to show flow charts for designing and/or writing HTML templates, cascading style sheets, and JavaScript - and to offer a few opinions about the process and available tools that might assist with that.
First, I should digress to opine about the relevance of HTML, CSS, and JavaScript. A number of successful tool vendors who target the IBM i application space - they promote proprietary designers/editors, that generate proprietary alternatives to HTML, CSS, and JavaScript.
They opine that application developers should be shielded from such low-level implementation details and provided with tooling that saves time. Their tooling may generate proprietary XML or JSON stream files, that provide an interface with a proprietary utility instead.
The most obvious danger with the proprietary approach is the lock-in that occurs with the tooling and utilities.
Another concern is that the interface may be subject to constraints, that may not be obvious during the investigation or honeymoon phase of using it.
Such proprietary interfaces are prevalent with tools that facilitate document (i.e. forms) generation as well as interactive web applications. IBM announced that they will not be licensing their Advanced Function Printing (AFP) Utilities with IBM i release 7.3. Vendors of proprietary forms generation products were quick to offer alternatives.
In my experience, and despite repeated promises and assurances from vendors to the contrary, the use of proprietary interfaces and utilities as I have described, embody unacceptable constraints, that become more evident over time. The time savings that were promised evaporate as developers struggle to adapt the tooling to unforeseen use cases.
Visual (WYSIWYG) designers are a common lure among vendors of proprietary interfaces and utilities. In that regard, I still stand by the assertions that I made in this modernization series in regards to responsive design. Visual designers, that generate precise positioning of form elements, are unable to automatically adapt to smaller hand-held devices (i.e. smart phones and tablets).
HTML, cascading style sheets, and JavaScript avoid the lock-in and limitations found in proprietary interfaces, tooling, and utilities.
HTML Templates
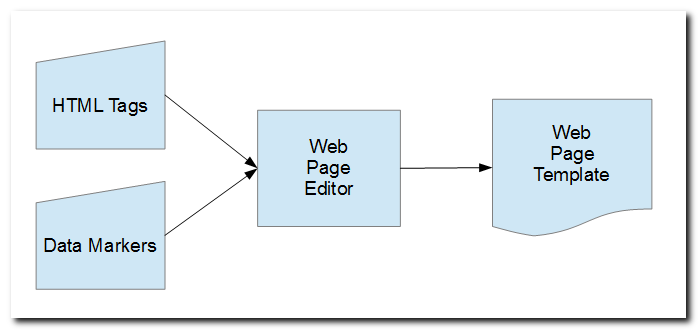
The following flow chart shows an HTML template, output from an editor. Inputs are standard HTML elements (aka "tags") and "Data Markers", that I'll define simply as names, that are delimited by curly braces {{...}}. Where do the tags come from? A W3C spec.

I've worked with a number of HTML editors. The most important feature in my opinion is having code prompting - providing for the selection of tag names from an up-to-date reference.
Some HTML editors include drag-and-drop widget palettes, property sheets, dialogs for generating HTML content, and visual design views. But even beginners tend to outgrow such interfaces fairly quickly.
Rather than designing HTML documents using a visual editor, it is quite a bit more productive to begin new projects by copying templates or smaller blocks of code from previous projects.
<head>
<title>Hello</title>
</head>
<body>
<p>Hello {{name}}.</p>
</body>
</html>
Many HTML editors provide options for pre-viewing pages in standard browsers. The design phase often entails toggling between editor and browser windows.
Even experienced HTML authors may toggle between the editor and say the W3 Schools web site, which provides both tutorials and references that can assist with authoring templates.
I view such interfaces as a benefit of picking standard technologies for document and template layout. Developers have options. Individual preferences, tooling, references, and helps may evolve over time.
Cascading Style Sheets
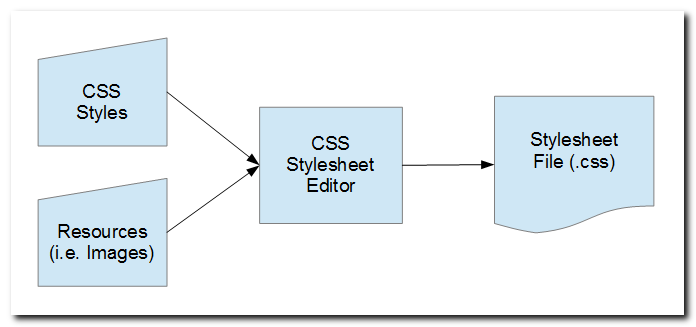
The following flowchart shows a cascading style sheet being output from and editor. Inputs include CSS attributes and resources such as images, that may be assigned as background properties.

As with HTML editing, look for an editor that supports automatic code prompting based on a built-in reference. Likewise, keep CSS tutorials and references open in a browser window.
font-family: "Palatino Linotype", "Book Antiqua", Palatino, serif;
font-weight:bold;
font-size:14px;
border-left:none;
border-right:none;
border-top:none;
text-align:center;
}
Some CSS editors display background colors and other styling in a separate panel as authors navigate from line to line in a .css file.
When defining a .css file, that is intended to be used as a standard across a variety of screens or printed documents, authors may supplement a CSS editor with say a color wheel, that is a great help for selecting complimentary foreground and background colors.
JavaScript
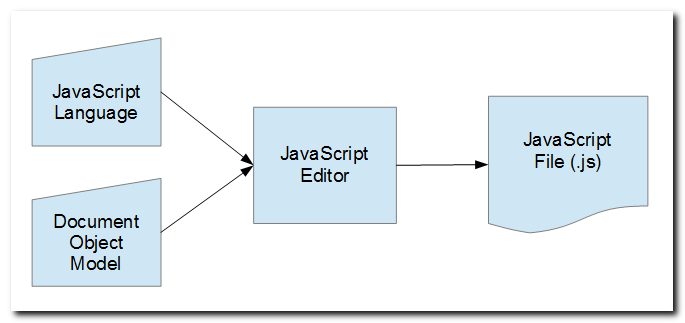
The following flowchart shows a JavaScript file, output from an editor. Syntax checking and error highlighting top my feature priorities for editors. Code completion is nice.
I included the browser document object model (DOM) as an input in the diagram. The DOM may not be part of the JavaScript specification, but most JavaScript deployed to run in browsers is invoked from DOM events, and is used to update DOM elements.

In addition to composing and editing JavaScript, developers become proficient with browser developer tools, that provide for monitoring variable values and debugging their logic.
var dl = document.getElementById('dl');
dl.style.height = dl.parentElement.clientHeight - dl.offsetTop + 0;
}
Hopefully, I've provided a helpful overview of "flows" that may be entailed in the UI design process. Whether composing or editing HTML, CSS, or JavaScript, I recommend that developers pick tools that adhere closely to standards. Pick tools that meet individual preferences and supplement them with tutorials, references, helps, and utilities, that are available in the public domain.
The following screen shot shows the design surface of Adobe Dreamweaver - a popular tool for editing HTML, CSS, and JavaScript.

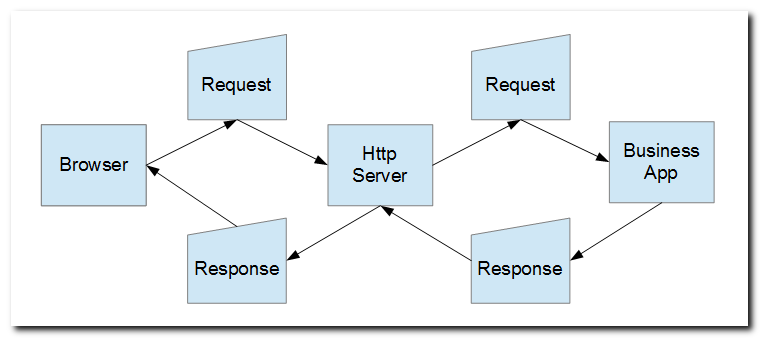
Web Request-Response Cycle
Depending on the platforms, languages, developer tools, and resources selected for web application development, beginners may feel overwhelmed by the interfaces or anxious over the complexities. To obviate that, I like to recall the request-response cycle, which is the essence of all interactive web applications.

- Browsers send requests for resources to HTTP servers.
- HTTP servers forward requests to business applications.
- Business applications generate formatted streams (responses) and return them to HTTP servers.
- HTTP servers return responses to browsers.
The nature and attributes of requests were delineated in Part 5. Responses generally are formatted as HTML, XML, or JSON streams, that may include references to static resources such as .css, .js, and .png files.
Generating Reports, Forms, and Documents
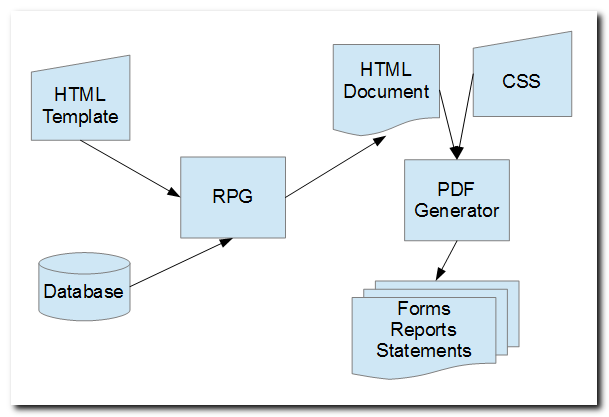
HTML and cascading style sheets are excellent, standard technologies, that may be used for generating stylized content, suitable for printing as shown in the following diagram.

- An ILE RPG program may extract data from a database and merge it with an HTML template to generate an HTML stream file.
- A Utility can transform an HTML stream file into PDF output - referencing one or more CSS style sheets to apply formatting and styling for the output.
The tools that developers pick for designing HTML templates and CSS style sheets can be used to generate nicely formatted, stylized output, suitable for printing, as an alternative to using proprietary interfaces and tools, packaged in forms products (i.e. Advanced Function Printing and associated design utilities, etc.).
Wrapping Up
Prior to my writing this piece, I viewed webinars and read articles that featured the wares of a number of vendors in the IBM i modernization space. Much of the content was so embellished and the solutions so overly hyped that I wished for depictions or diagrams to end my disorientation.
That led me to the idea of writing a piece and including flowcharts - depicting inputs, outputs, and processes. I hope this has helped.